萌えも女子力の時代
こんにちワン
CG班2年ののえるです。
今回は女の子のお化粧について書きたいと思います。
我流なので参考にならない場合もございますが、ご了承ください。
最近はけばすぎて
お化粧=汚い、個性がなくなる
と思われがちです。
しかし、お化粧は顔を明るく見せたり、顔の印象を変えたりすることに使えるわけです。
いわゆるナチュラルメイクですね。
営業をやってる人なら男性もお化粧をしているそうですよ。
というわけで、今回は二次元の女の子にお化粧をしてみたいと思います。
もとの絵はこちら

1.ファンデーション

二次元補正がかかるので必要ありません。
今回は下塗りという扱いにします。
2.アイシャドー

FFシリーズや、アメリカのゲームのCGなどを見るとわかると思いますが、目の周りが異常に濃いですよね。
というわけでアイシャドウを塗ってみます。
今回は失敗しにくいと言われている茶色系を使います。
上まぶたは薄め→濃いめでグラデーション。
目尻は目の際をなぞるように濃いめの茶色を(ぼかしつつ)置く。
下アイラインは薄茶色でもいいのですが、個人的な好みでピンクをうすーく塗ります。
目頭に白を乗せるとみずみずしく見えます(アイドルがよくやっていますね)。
目の周りが強くなってしまったので、アイラインを濃くしてバランスを取ります。
3.チーク

最近はこんな感じのチークをする女性が多いのですが、正直チークってまるわかりですよね。
ほっぺの山全体を、うすーく染めてあげます。
ピンクは白人向きなので、日本人などの黄色人種にはあまり向きません。
なので今回はオレンジを塗ってあげます。
4.口紅

プルプルするように、今回はピンクを塗ります。
真ん中を厚めに、端を薄めに塗ると馴染みやすいです。
5.ハイライト

顔を明るく見せます。
基本的に顔の盛り上がってる部分(鼻の筋とおでこのTゾーン、ほっぺの上部)に塗ります。
上まぶたに塗ると目があっさりしてしまうので(スッピンに見せる場合は逆に乗せてもいいのですが)、今回は無しにします。
6.完成

女の子は食べられる(意味深)側なので、美味しくジューシーに見える配色をするといいと思います。

比較してみても右の方が若干顔の印象が強いですよね。
ちなみに、私のWCEのプロフィール写真は今回のやり方にせんとくんにメイクしたものです(若干目を拡大するというチートも使いましたがw)。
一応参考書などが欲しい方はこちらを参考にしてください。→
これは私が大学に入学する時に買ったものです。
あとはももちの動画やPVを見てお勉強ですね。
アイドルや歌手のPVはメイクさんがつくのでお手本としてわかりやすいと思います。
最近だとラブライブ(アニメ)もなかなかお化粧が濃いめですね。
要はやりすぎなければいいと思います。
音楽基礎知識・前編
DTM班のジャミラスです。
前回はコード進行について書きました。今回はコードの話を書こうと思ったのですが、
コードの話に入る前の基礎知識のようなものを書いておこうとおもいます。
①スケール
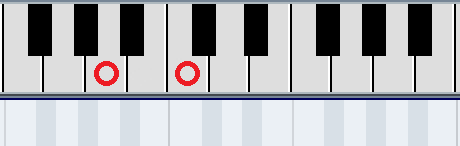
ピアノの白い鍵盤をドから高いドまで順番に鳴らしてみましょう。
これがメジャー・スケール(長調)という明るい音階です。
次に同じように白い鍵盤をラから高いラまで鳴らしてみましょう。
これがマイナー・スケール(短調)というしっとりとした音階です。
同じ鍵盤を使って順番に鳴らしているのにかなり印象が変わりました。
ところでピアノの鍵盤を見てみると白い鍵盤の間に黒い鍵盤がある箇所がありますね。
白い鍵盤同士で隣り合っている箇所の幅を半音、間に黒い鍵盤がある箇所の幅を全音と言います。
全音は半音2つ分です。
つまり同じ白い鍵盤でもドとレ、ミとファでは違う響き方になるわけです。
このように半音と全音が混ざっている音階のことをダイアトニック・スケール(全音階)といいます。
②度数
音程を表すのに「度」という単位を使います。
例えばドからミまでは「ド・レ・ミ」で3度ということになります。
さて度数は白い鍵盤で数えますが場所によっては同じ度数でも幅が変わってきます。
先程のダイアトニック・スケールでは白い鍵盤の幅には半音と全音がありました。
前述のドとミの間を見てみると全音が2つ(半音が4つ)でしたね。

それではラとドの間を見てみましょう。
同じ「ラ・シ・ド」で3度となりますが全音が1つと半音が1つ(合計して半音が3つ)なのがわかります。

このような場合前者を「長3度」後者を「短3度」と呼びます。
さて長くなったので今回はこの辺で終わっておこうと思います。
次回は本格的にコードの話へ入ろうかと思います。
ペイントツールSAIで簡単にパースをとる方法
CG班新3年灰色です。
学期始めの一週間が終わりましたね。お疲れ様です。
†数学科†のぼくは週8コマなのでけっこう暇でした。
まあそれはそうと。
今回はSAIでこんなことができるよ!というおはなしです。
前回のメイキングでもちらっと言っていましたが、SAIのペン入れレイヤーを使います。
サークル内で解説したらそれなりに反応があったのでこちらでもやってみようと思った次第です。
ちなみにこの方法はAquamary Images の ”技法書” に載っていたパースの取り方をSAI向けに応用した物となっております。
はじめに2点透視法の場合のパースの取り方を解説します。これができれば1点透視法はだいたい同じやり方でできるので。
まずは水平線の引きかたです。
SAIには水平な線を引く機能がないのでちょっと強引な手を使います。
“ペン入れレイヤー”を作って矩形選択ツールで適当な大きさの四角を作ります。

そして、その横線を定規代わりにして”折線ツール”で短い水平線をひきます。

そうしたら一度選択解除して自由変形[Ctrl+T]を使います。
これで横に伸ばします。線がものすごく太くなりますが後でなおすので大丈夫です。このとき両端を消失点に合わせるとあとでらくです。

必要な長さまで伸ばしたら”線変更ツール”を使います。ブラシサイズを適当な太さにして線をクリックするとその太さに修正してくれるツールです。

これで水平線が引けました。
垂直線も同様に作れます。
今度は消失点に向かう線を簡単に引く方法です。
先ほどの水平線を[Ctrl+Shift]を押しながら左クリックします。こうすると線が複製されます。
クリックしたまま動かせば別の場所に複製を作ることもできますが、今回はずらさないようにその場で離します。
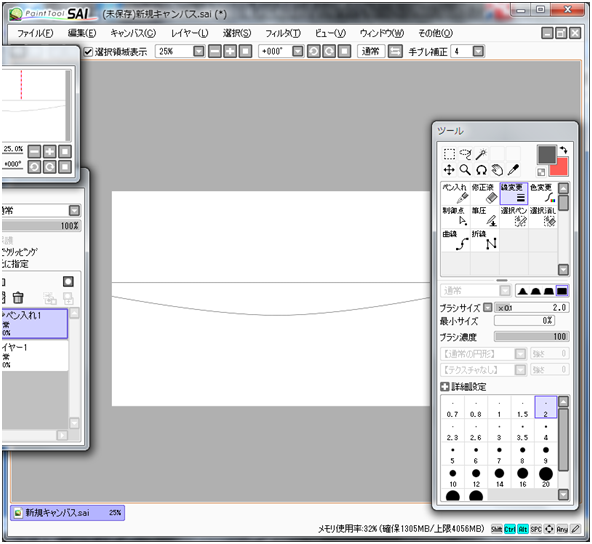
そうしたら[Ctrl]を押しながら線の真ん中あたりを引っ張ります。すると図のように弧ができるはずです。

“制御点ツール”の”鋭角点設定”を使って弧の頂点部分にある制御点をクリックするとそこが角になります。

あとはこの角にある制御点を動かせばパース定規代わりに使えます。”色変更ツール”で色を変えれば見やすくなります。

1点透視法のときは水平線を引いた後消失点を一点だけ固定して反対端を動かせばいいだけです。

以上、ペン入れレイヤーを定規としてつかえば簡単にパースがとれるよ、というはなしでした。
Windows8に乗り換えて
CG班新4年のサムエルです。
ついに新学期がはじまりましたね。
理工生協食堂の温玉竜田丼はとても美味しいのでオススメです。
お値段もリーズナブル。
新入生の方はぜひ一度お試しあれ!
さて、去年の10月頃にMicrosoft製のOS「Windows8」が一般販売開始しました。
自分も去年の11月頃にノートパソコンを買い換えたため、どうせなら新OSを入れようと思いWindows8も購入しました。
Windows8の操作性に関しては色々な噂が飛び交っていますが、5ヶ月間使ってみた感想を言わせて貰いたいと思います。
下の画面がWindows8のデスクトップ画面になります。

Windows7以前のOSを使ってる人なら「あれ?」と思うかもしれません。
今までのWindowsにはあった「スタートボタン」が無くなっているのです。
代わりに、カーソルを画面左下に合わせてクリックすることでこのようなスタート画面が出てきます。

ここから色々なアプリを起動できるのです。
この画面上で右クリックをすると、右下に「すべてのアプリ」ボタンが出てくるので、ここから全てのインストールされているアプリを見ることができます。
そしてインターネットをしながらデスクトップを表示させようとすると、こうなります。

この境界線は自由にいじることができず、2:8か8:2くらいにしか調節出来ません。
アプリ版スカイプも、狭すぎて会話を見ながらネットサーフィンを楽しむことができません。
対処法としては、アプリ版のネットブラウザやスカイプを使わず、デスクトップ版のものをダウンロードして使うようにすれば、今までと同じように画面上に自由に配置ができるようになります。
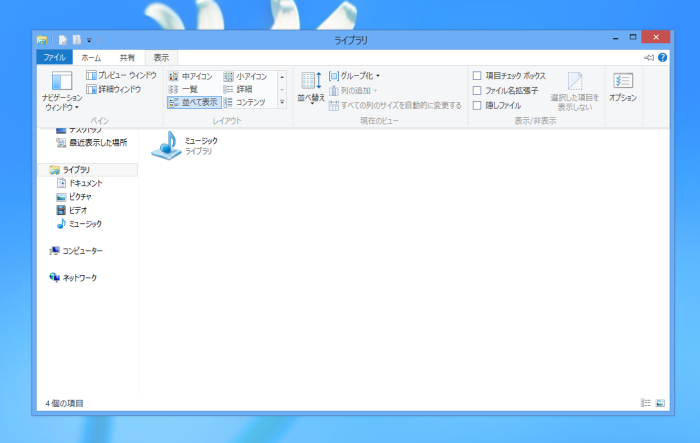
フォルダ画面では、メニューがMicrosoftWord等で使われているリボンメニューになっています。

分類されていて分かりやすくなっていますね。
Windows8はタッチスクリーンのあるPCでは操作しやすそうですが、そうでないPCでは従来のOSのほうが使いやすいという印象です。
XPは近々サービスが終了するそうですが、Vista、7の方はまだなので、無理にアップグレードしなくても…?
Emacs のススメ
プログラミング班 4 年の hiro です。
新入生の方々、今更ですが入学おめでとうございます。
1 回目の講義はどうでしたか? 90 分の講義もそのうち短く感じるようになるでしょう。
人によっては長く感じるようになるかもしれないけれど。
あと 1 限に不必要に講義を多く入れた方、・・・後悔だけはするなよ?
さて、学部学科にもよりますが、特に基幹理工学部の方はプログラミングの講義を受講するはずです。
そのプログラミングの講義では、最初に Emacs の使い方を説明されると思います。
「こんなの使えなくてもメモ帳とか使えばいいじゃん!」と思うかもしれないですが、
Emacs は慣れてしまえば本当に便利であり、今のうちから使えるようにしておくべきです。
僕自身、 1 年生のうちから Emacs を使っておけばよかったなぁと反省しています。
最近になって Emacs を使い始めたのですが、未だに使いこなせずに苦しむ羽目になっています。
というわけで、新入生の方には今のうちから Emacs を使ってほしいのです。
Windows 環境で使用できる Emacs はこちらからダウンロードできます。
2013 年 4 月 8 日現在の最新版は 24.3 です(emacs-24.3-bin-i386.zip )。
さて、Emacs の長所は自分で自由にカスタマイズできるところです。
フォントの色を変更したり、 Emacs 上で twitter までできます。
ほとんどの Emacs ユーザは自分で独自のカスタマイズをしているので、
100 人いれば 100 通りあると考えていいでしょう。
Emacs は windows 環境ならば
C:\Users\ユーザ名\AppData\Roaming\.emacs.d
に init.el を置き、そのファイルに自由に書き込んでいくことでカスタマイズできます。
(AppDataファイルは隠しファイルに設定されているかもしれません)
どのように書いていくかは割愛しますが、ネットで調べればたくさんのコードが見つかりますし、
また Emacs の書籍も多く存在します。
難しいと感じてしまうかもしれませんが、意外と簡単にできますよ。
みなさん Emacs を使って快適にプログラミングしましょう!!
・・・え、 Vim ?
三幕構成で物語の要素を考える
一人っきりのシナリオ班雀荘です。
今の流れならもうなんかこのまま
「おいしいうどんつゆの作り方」
とかでやってもいけるんじゃないかと。
いや、やらないし知らないけど。
今回はシナリオ班っぽいことをしようと思います。
三幕構成の導入[レッスン1、妙な期待をするな]
「三幕構成」というものがあります。
物語を「序盤、中盤、終盤で構成される」という考えで、
洋画なんかはこの三幕構成で主に考えられているらしく
2時間映画で考えると「序盤30分」、「中盤1時間」、「終盤30分」
という形式になっているのがほとんどだとか。
今回はこの「三幕構成」で物語の構築を大雑把にマトリックスなどを引き合いに
いろいろ考えていきます。
(きっとみんな知ってるだろう)
多分これをやっていくと、
いい感じにジャンプのバトルもの読み切りみたいになる気がします。
第一幕[謎の主人公・・・一体何者なんだ!]
第一幕では主人公を取り巻く状況などを
認知してもらうことになります。
そういうわけで、
主人公が「何者」で「何を望んでいるのか」
つまりは「何がしたくて・欲しくて」「何がいらないのか」
を考え、描写しましょう。
主人公の動機は物語のゴールを定めることにもなるので、
とても大事な要素です。
「欲しいもの・望み」があるから彼は
「日常」から「非日常」への変化の「きっかけ」に
飛び込むわけです。
もし主人公が特に現状に不満を持っていないのなら、
「きっかけ」に飛び込んでくれるわけがありません。
ここをおろそかにすると、後々困ります。割と。
もし必要なら「主人公を後押しする・引き上げる人間」とかを設定します。
主人公の欲求が今の生活とは違うもの、
漠然とした例えば「充実感」を求めている場合、
この人物がきっかけを与えることとなります。
マトリックスは後者に該当します。
ネオは凄腕プログラマーで「望み」とか大してないけど
「もやもやとした現実への違和感を感じつつ、
ぐったりと毎日を送っているところに『メール』が届いた」
みたいな感じで動き始めました。
この「メール」の送り主がネオを押し上げてくれる存在です。
この時点でネオはただの一般人ですからね。
「きっかけ」に飛び込む感じじゃないですね。
ともかくこうして主人公が
第二幕で「非日常」に突っ込んでいきます。
第二幕[「敵って?」「ああ!!」]
主人公は「望み」を持っていますが、
当然それは簡単に手に入ってはいけません。
手に入ったら物語は終わってしまいます。
そこで敵が必要になってきます。
この敵は物語を引き伸ばす要因みたいなもので、
物理的な敵や精神的な葛藤などです。
悪者でもなくとも、
例えば「ローマの休日」ならあのお姫様が敵なわけです。
彼女の存在が主人公(新聞記者)の
「スクープで大儲け」という目標において
「彼女への恋ごごろ」みたいな感じで立ちはだかります。
マトリックスのネオなんかは、
この第二幕でやっと「望み」を手に入れます。
「ベース基地の仲間」がそれ。
この仲間を守るために彼はわざわざ困難(エージェントとか)に
立ち向かうのですから。
敵はエージェントやなんか基地を探してる生き物とかですね。
第二幕としての物語要素はおそらくこれらを通しての
「非日常」の理解とその中での主人公の方向性を決めるのがメインになると思います。
マトリックスなら基地での食生活やどのようなシステムなのか、
この状況はどういうことなのか。
敵はどういう奴でどのくらい強いのか。
というのがいろいろな描写を通して説明されますね。
さて、こうしてモーフィアスがさらわれるなり
敵の総攻撃が始まったり
お姫様の帰りの期日が来てしまうなどして
主人公が抜き差しならない状況になって第三幕に入ります。
ここで何か自分で作った展開に疑問符がつくようなら第一幕を見直したほうがいいようです。
第三幕[望みを言え・・・。主人公が支払う代償はたった一つ・・・。]
クライマックス。
主人公は最終的な「望み」に向けて全力アプローチしちゃうわけです。
そして死ぬ。
精神的にないし物理的に。
ここの主人公へのいじめ具合は
結構作品評価とかに関わってくる気がします。
いかにして希望の芽を潰していくか、
視聴者・読者の思考を誘導するかなどが腕の見せどころかと。
そして生まれ変わる。
ジャンプで言うと主人公が「もうだめだ・・・」とか言って、
マトリックスだとネオがスミスにぼこぼこにされる。
でもこの後のことはみなさんお察しつくでしょう。
主人公に「何かの閃き」や「何かが訪れる」などして
逆転勝利を収める。
ジャンプなら可愛い女の子や友達を守ったりでき、
ネオならエージェント・スミスを頭突きでぶっ飛ばし、
「ローマの休日」ならお姫様に「ローマは素晴らしい街でした」
と言われる。
敵の排除。心が打ち勝つ。一歩を踏み出す。
「望み」が叶う。大勝利。
主人公は何かを得て「日常」に戻れるでしょう。
もし自分で書いていて、このシーンに疑問符が湧いてしまった場合、
それは第一幕に問題があるようです。
それは主人公にとってそこまで必要だったのか?
その主人公は本当にそんなことするのか?
主人公の動機ってなんだっけ?
今一度主人公像を見直してみましょう。
最後[おばあちゃんが言っていた]
三幕構成は三角ベースだと。
どういうことかというと
「1,2塁間が長い」、
そして「最後はホームベース」に
帰ってくるということ。
主人公は必ず最初の位置に戻ってくる。
しかしそこには栄光の1点が追加される。
このイメージが基本だそうです。
しかしまあ、世の中いろいろな映画があるわけで
ホラーなんかはこれにあまり沿わないだろうし
(みんな生きたいと思ってる)
文学的に感情なんかを描写したり。
基本は基本で、
それ以上でもそれ以下でもないというところでしょうか。
そういえば、
マトリックスのネオみたいな巻き込まれ型主人公、
最近の学生系主人公に多い気がします。
少年誌やラノベなんかにありそうなイメージですね。
この文章を最後まで読んだあなた、
今度からジャンプの読み切りを読むときに
こういうこと気にしながら読むと
「これいまいちだけど、もしかして『動機』が弱いからじゃね?」
ってなるかもしれないぞ!
この記事を書くのに参考にしたもの
Togetter「chimumu」さんのまとめ
ここで書いたことが細かくいろいろ書いてあったり、映画の技法をわかりやすく語ってくれていたりします。
まだ使える資源で楽しもう!
どうもー、前回アナログ絵について色々(ってほどでもない)書かせてもらったノムラー油こと野村です。
デジタルの絵については他の人が熱く語ってくれると思うので今回はまたアナログ絵について語りたいと思います。
と言ったものの前回で言いたいことは全部言ってしまったので、今回は僕が個人的に絵を描く時に習慣としていることをつらつら書こうと思います。
「別に野村の習慣なんてどうでもいいんだよ! 早くプリンターのインク買え!」
という人は、いやいやちょっと待ってくださいよ。プリンターのインク高くね?
(突っ込むとこはそこじゃない)
・・・とまあ小ボケはさておき
(>0<)是非とも最後まで読んでいただけたら幸いです。
・・・・・・・・・・・・・・・・・・・・・・・・・
学校で毎日のように配られるプリント。
OOO方程式やら公式やら何やらが書かれているあのプリントの裏・・・まだ白い。捨てるのはもったいない。
というわけで配られたプリントの裏に絵を描き始めました。真っ白の裏面がそのまま廃品回収に出されているのがどうも切ない。
裏紙を使うことで「地球に優しい、絵描ける、ポケモンの調整にフル活用」というまさに「地球万歳、趣味全開、雨パ粉砕」の3部構成が完成する訳ですな。
(・・・何か一個余計だ・・)
まあ地球に優しい行いをしているわけですよ。
今日も穴のあいたクロックスをガムテープで補強して履いてますわな。
そんな貧乏性全開の僕が編み出し究極の節約。
学校のプリントの裏を使いまくる戦法ですわ。
これぞ野村クオリティ、真っ白の紙が廃品回収でアップアップしているのを救済するわけです。
ゴミじゃない、あやつは使いようによっては計算用紙、鼻紙、はたまた便所紙にもなりんす。
ってなわけで皆さんもまだ白い紙は捨てずに使ってみては?
それではー。
