パースを使って背景を描く
CG班2年のベンケイです。
新学期が始まって早二週目。
新入生の皆さんは大学生活に慣れたでしょうか。
私は春休みにだらだらしすぎて(あと無駄に授業に出ているせいで)、瀕死です。
ライフゲージは真っ赤に染まっていることでしょう。
回復薬かセーブポイントが欲しい…
さて、今回はまじめに絵でも描きましょう。
先日灰色さんがPaint tool SAIで簡単にパースをとる方法を解説されたので、実際にパースを使ってみましょう。
パースといえば建物(?)なので、今回は木造の家を描きます。
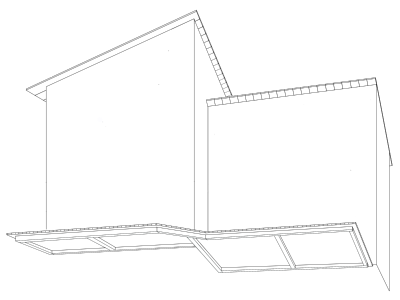
まず適当に概形を、パースをとって描き、主線を決めます。

なんか歪んでますが気にしません。後で隠れてもらいます。
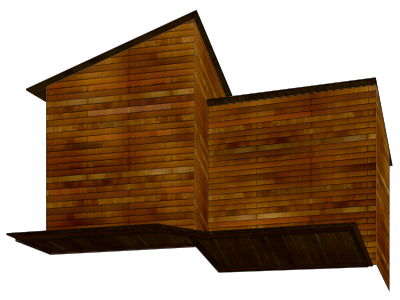
次に壁とか屋根とか塗ります。

それっぽくなってきました。
ここで柵とか窓とかを作ります。

まあこんな感じに適当に。
これを自由変形を使って貼り付けていきます。

最後に背景と細かいところを描いて完成です。

私はCG初心者なので自由変形という機能を最近知りました。
ツールやショートカットキーを使いこなせれば作業効率が上がります。
皆さんは是非覚えてください。
よく使うショートカットキー
こんにちは!
プログラム班2年のもりりんです。
今回はよく使うショートカットキーについて書こうと思います。
基本的に自分が作業(プログラミング)しているときに使うものばかり挙げていきます。
これはショートカットキーを今まで敬遠していた方向けですので、悪しからず。
そもそも、ショートカットキーとは何ぞや!?という方もいると思います。まずはその疑問から解決しましょう。
ショートカットキーとは
ショートカットキー(キーボードショートカット、もしくはホットキーとも言う)とはコンピュータの特定の機能を動作させるために押すキーです。
例えば、マウスで編集→コピーするのと、Ctrl+Cを押してコピーするのが同じ効果となります。
マウス使用の得手、不得手の度合い、ショートカットキーを暗記している度合いによりますが、場合によってはショートカットキーを使うほうが手軽に特定の機能を実行することができます。
まぁなぜいきなりショートカットキーの話をしだしたかといえば、
少し前に友人とフォトショ(Photoshop)をいじっていたら、友人がコピーをいちいち右クリックしてコピーを選択して…とやっていまして。
これを見ていたら、非効率すぎる!!とワナワナしちゃったわけですよ。
聞いたらショートカットを使ったことがないというではないですか!
ショートカットキーを使ったらコピーなんて一瞬ですよ、一瞬。
と、いうわけで。
ショートカットキーはたくさんありますが、その中でもいろんなときに使える便利なものだけ紹介しようと思います。
※以下のショートカットキーは、テキストエディタでもペイントソフトでも(その他色んなソフトでも)基本的に共通したキー操作なので初めて使うソフトでも使える(事が多い)です。
では、さっそく。
全て選択 Ctrl + A
コントロールキー+Aキー で、全て選択します。
自分の場合、プログラミングしていてソース全部他のところに移したいときや、全部消去したいときに使います。
ショートカットキー使わなかったら上から下までスクロールしなくちゃいけませんからね。
長ければ長いほど大変です。
コピー Ctrl + C
コントロールキー+Cキー で、ドラッグしてあるものをコピーできます。
全部をコピーしたいときは是非上記の「全て選択」と一緒に使ってください。
コピーは頻繁に使いますよね。プログラミングでは似た表現が多いのでかなり便利です。
例えば、JavaだとSystem.out.printlnとかいちいち打っていたら面倒ですよね。
別にプログラミングだけに使えるわけではないですよ。
WordやExcelでもちゃんと使えますので是非試してみてください。
切り取り Ctrl + X
コントロールキー+Xキー で、ドラッグしてあるものを切り取りできます。
コピーと同じ使い方ですね。
自分の場合は、書いた文字の場所を変えたいときに切り取りしたりします。
文章書いてると途中で順序逆にしたくなりますよね…。
貼り付け Ctrl + V
コントロールキー+Vキー で、コピーや切り取りしたものを貼り付けます。
コピーして貼り付けが、ショートカットキーを使うとこんなに簡単です。
是非連携技として習得して欲しいものです。
取り消し、1つ戻る Crtl + Z
これは作業しているソフトによって使い方が違います。
文章を書くソフトだと、今書いた文字が消えます。この場合、Back spaceがあるので基本的に使いません。
しかし、この機能が本領発揮するのは、ペイントソフトや画像編集ソフトの場合です!
ペイントソフトでいい線が描けなかったとき、矢印で1つ戻る、を繰り返しているとカーソルの移動が面倒です。
そこで、Crtl+Zなのです。これを押せば、一つ戻ってくれるのです。わざわざカーソル移動させなくてもすむのです。
今まで使っていなかった方は、是非この機会に一度やってみてください!
とりあえず、ショートカットキーの紹介はこれで終わります。
どれも便利なので是非試してみてください。
他にもショートカットキーはたくさんあるので、気になった方は調べてみてください。
参考
萌えも女子力の時代
こんにちワン
CG班2年ののえるです。
今回は女の子のお化粧について書きたいと思います。
我流なので参考にならない場合もございますが、ご了承ください。
最近はけばすぎて
お化粧=汚い、個性がなくなる
と思われがちです。
しかし、お化粧は顔を明るく見せたり、顔の印象を変えたりすることに使えるわけです。
いわゆるナチュラルメイクですね。
営業をやってる人なら男性もお化粧をしているそうですよ。
というわけで、今回は二次元の女の子にお化粧をしてみたいと思います。
もとの絵はこちら

1.ファンデーション

二次元補正がかかるので必要ありません。
今回は下塗りという扱いにします。
2.アイシャドー

FFシリーズや、アメリカのゲームのCGなどを見るとわかると思いますが、目の周りが異常に濃いですよね。
というわけでアイシャドウを塗ってみます。
今回は失敗しにくいと言われている茶色系を使います。
上まぶたは薄め→濃いめでグラデーション。
目尻は目の際をなぞるように濃いめの茶色を(ぼかしつつ)置く。
下アイラインは薄茶色でもいいのですが、個人的な好みでピンクをうすーく塗ります。
目頭に白を乗せるとみずみずしく見えます(アイドルがよくやっていますね)。
目の周りが強くなってしまったので、アイラインを濃くしてバランスを取ります。
3.チーク

最近はこんな感じのチークをする女性が多いのですが、正直チークってまるわかりですよね。
ほっぺの山全体を、うすーく染めてあげます。
ピンクは白人向きなので、日本人などの黄色人種にはあまり向きません。
なので今回はオレンジを塗ってあげます。
4.口紅

プルプルするように、今回はピンクを塗ります。
真ん中を厚めに、端を薄めに塗ると馴染みやすいです。
5.ハイライト

顔を明るく見せます。
基本的に顔の盛り上がってる部分(鼻の筋とおでこのTゾーン、ほっぺの上部)に塗ります。
上まぶたに塗ると目があっさりしてしまうので(スッピンに見せる場合は逆に乗せてもいいのですが)、今回は無しにします。
6.完成

女の子は食べられる(意味深)側なので、美味しくジューシーに見える配色をするといいと思います。

比較してみても右の方が若干顔の印象が強いですよね。
ちなみに、私のWCEのプロフィール写真は今回のやり方にせんとくんにメイクしたものです(若干目を拡大するというチートも使いましたがw)。
一応参考書などが欲しい方はこちらを参考にしてください。→
これは私が大学に入学する時に買ったものです。
あとはももちの動画やPVを見てお勉強ですね。
アイドルや歌手のPVはメイクさんがつくのでお手本としてわかりやすいと思います。
最近だとラブライブ(アニメ)もなかなかお化粧が濃いめですね。
要はやりすぎなければいいと思います。
音楽基礎知識・前編
DTM班のジャミラスです。
前回はコード進行について書きました。今回はコードの話を書こうと思ったのですが、
コードの話に入る前の基礎知識のようなものを書いておこうとおもいます。
①スケール
ピアノの白い鍵盤をドから高いドまで順番に鳴らしてみましょう。
これがメジャー・スケール(長調)という明るい音階です。
次に同じように白い鍵盤をラから高いラまで鳴らしてみましょう。
これがマイナー・スケール(短調)というしっとりとした音階です。
同じ鍵盤を使って順番に鳴らしているのにかなり印象が変わりました。
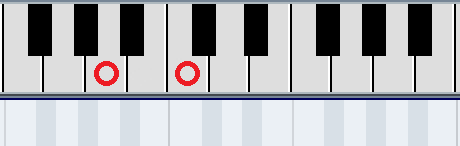
ところでピアノの鍵盤を見てみると白い鍵盤の間に黒い鍵盤がある箇所がありますね。
白い鍵盤同士で隣り合っている箇所の幅を半音、間に黒い鍵盤がある箇所の幅を全音と言います。
全音は半音2つ分です。
つまり同じ白い鍵盤でもドとレ、ミとファでは違う響き方になるわけです。
このように半音と全音が混ざっている音階のことをダイアトニック・スケール(全音階)といいます。
②度数
音程を表すのに「度」という単位を使います。
例えばドからミまでは「ド・レ・ミ」で3度ということになります。
さて度数は白い鍵盤で数えますが場所によっては同じ度数でも幅が変わってきます。
先程のダイアトニック・スケールでは白い鍵盤の幅には半音と全音がありました。
前述のドとミの間を見てみると全音が2つ(半音が4つ)でしたね。

それではラとドの間を見てみましょう。
同じ「ラ・シ・ド」で3度となりますが全音が1つと半音が1つ(合計して半音が3つ)なのがわかります。

このような場合前者を「長3度」後者を「短3度」と呼びます。
さて長くなったので今回はこの辺で終わっておこうと思います。
次回は本格的にコードの話へ入ろうかと思います。
ペイントツールSAIで簡単にパースをとる方法
CG班新3年灰色です。
学期始めの一週間が終わりましたね。お疲れ様です。
†数学科†のぼくは週8コマなのでけっこう暇でした。
まあそれはそうと。
今回はSAIでこんなことができるよ!というおはなしです。
前回のメイキングでもちらっと言っていましたが、SAIのペン入れレイヤーを使います。
サークル内で解説したらそれなりに反応があったのでこちらでもやってみようと思った次第です。
ちなみにこの方法はAquamary Images の ”技法書” に載っていたパースの取り方をSAI向けに応用した物となっております。
はじめに2点透視法の場合のパースの取り方を解説します。これができれば1点透視法はだいたい同じやり方でできるので。
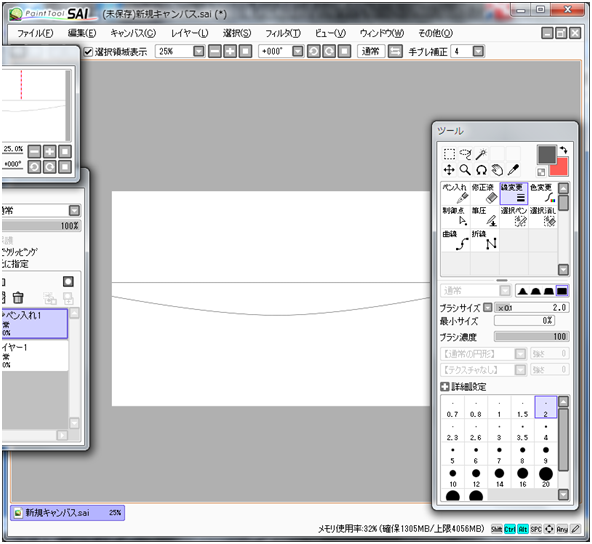
まずは水平線の引きかたです。
SAIには水平な線を引く機能がないのでちょっと強引な手を使います。
“ペン入れレイヤー”を作って矩形選択ツールで適当な大きさの四角を作ります。

そして、その横線を定規代わりにして”折線ツール”で短い水平線をひきます。

そうしたら一度選択解除して自由変形[Ctrl+T]を使います。
これで横に伸ばします。線がものすごく太くなりますが後でなおすので大丈夫です。このとき両端を消失点に合わせるとあとでらくです。

必要な長さまで伸ばしたら”線変更ツール”を使います。ブラシサイズを適当な太さにして線をクリックするとその太さに修正してくれるツールです。

これで水平線が引けました。
垂直線も同様に作れます。
今度は消失点に向かう線を簡単に引く方法です。
先ほどの水平線を[Ctrl+Shift]を押しながら左クリックします。こうすると線が複製されます。
クリックしたまま動かせば別の場所に複製を作ることもできますが、今回はずらさないようにその場で離します。
そうしたら[Ctrl]を押しながら線の真ん中あたりを引っ張ります。すると図のように弧ができるはずです。

“制御点ツール”の”鋭角点設定”を使って弧の頂点部分にある制御点をクリックするとそこが角になります。

あとはこの角にある制御点を動かせばパース定規代わりに使えます。”色変更ツール”で色を変えれば見やすくなります。

1点透視法のときは水平線を引いた後消失点を一点だけ固定して反対端を動かせばいいだけです。

以上、ペン入れレイヤーを定規としてつかえば簡単にパースがとれるよ、というはなしでした。
Windows8に乗り換えて
CG班新4年のサムエルです。
ついに新学期がはじまりましたね。
理工生協食堂の温玉竜田丼はとても美味しいのでオススメです。
お値段もリーズナブル。
新入生の方はぜひ一度お試しあれ!
さて、去年の10月頃にMicrosoft製のOS「Windows8」が一般販売開始しました。
自分も去年の11月頃にノートパソコンを買い換えたため、どうせなら新OSを入れようと思いWindows8も購入しました。
Windows8の操作性に関しては色々な噂が飛び交っていますが、5ヶ月間使ってみた感想を言わせて貰いたいと思います。
下の画面がWindows8のデスクトップ画面になります。

Windows7以前のOSを使ってる人なら「あれ?」と思うかもしれません。
今までのWindowsにはあった「スタートボタン」が無くなっているのです。
代わりに、カーソルを画面左下に合わせてクリックすることでこのようなスタート画面が出てきます。

ここから色々なアプリを起動できるのです。
この画面上で右クリックをすると、右下に「すべてのアプリ」ボタンが出てくるので、ここから全てのインストールされているアプリを見ることができます。
そしてインターネットをしながらデスクトップを表示させようとすると、こうなります。

この境界線は自由にいじることができず、2:8か8:2くらいにしか調節出来ません。
アプリ版スカイプも、狭すぎて会話を見ながらネットサーフィンを楽しむことができません。
対処法としては、アプリ版のネットブラウザやスカイプを使わず、デスクトップ版のものをダウンロードして使うようにすれば、今までと同じように画面上に自由に配置ができるようになります。
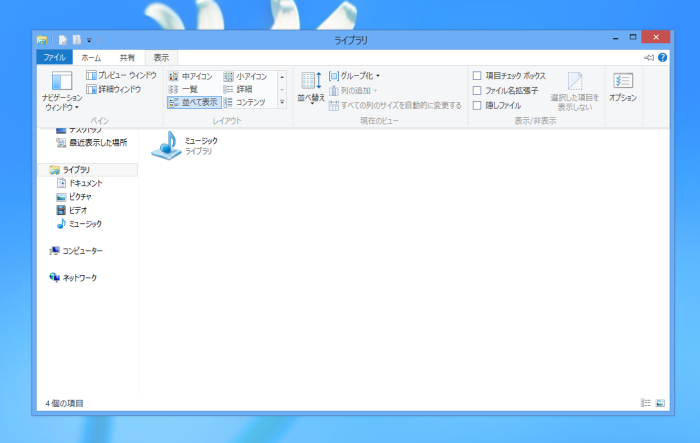
フォルダ画面では、メニューがMicrosoftWord等で使われているリボンメニューになっています。

分類されていて分かりやすくなっていますね。
Windows8はタッチスクリーンのあるPCでは操作しやすそうですが、そうでないPCでは従来のOSのほうが使いやすいという印象です。
XPは近々サービスが終了するそうですが、Vista、7の方はまだなので、無理にアップグレードしなくても…?
Emacs のススメ
プログラミング班 4 年の hiro です。
新入生の方々、今更ですが入学おめでとうございます。
1 回目の講義はどうでしたか? 90 分の講義もそのうち短く感じるようになるでしょう。
人によっては長く感じるようになるかもしれないけれど。
あと 1 限に不必要に講義を多く入れた方、・・・後悔だけはするなよ?
さて、学部学科にもよりますが、特に基幹理工学部の方はプログラミングの講義を受講するはずです。
そのプログラミングの講義では、最初に Emacs の使い方を説明されると思います。
「こんなの使えなくてもメモ帳とか使えばいいじゃん!」と思うかもしれないですが、
Emacs は慣れてしまえば本当に便利であり、今のうちから使えるようにしておくべきです。
僕自身、 1 年生のうちから Emacs を使っておけばよかったなぁと反省しています。
最近になって Emacs を使い始めたのですが、未だに使いこなせずに苦しむ羽目になっています。
というわけで、新入生の方には今のうちから Emacs を使ってほしいのです。
Windows 環境で使用できる Emacs はこちらからダウンロードできます。
2013 年 4 月 8 日現在の最新版は 24.3 です(emacs-24.3-bin-i386.zip )。
さて、Emacs の長所は自分で自由にカスタマイズできるところです。
フォントの色を変更したり、 Emacs 上で twitter までできます。
ほとんどの Emacs ユーザは自分で独自のカスタマイズをしているので、
100 人いれば 100 通りあると考えていいでしょう。
Emacs は windows 環境ならば
C:\Users\ユーザ名\AppData\Roaming\.emacs.d
に init.el を置き、そのファイルに自由に書き込んでいくことでカスタマイズできます。
(AppDataファイルは隠しファイルに設定されているかもしれません)
どのように書いていくかは割愛しますが、ネットで調べればたくさんのコードが見つかりますし、
また Emacs の書籍も多く存在します。
難しいと感じてしまうかもしれませんが、意外と簡単にできますよ。
みなさん Emacs を使って快適にプログラミングしましょう!!
・・・え、 Vim ?