無料でプロっぽい動画作りたい!!!~実践編(最終回)~【2021年WCE新歓ブログ 第十一回】
皆さんこんにちは~
TOEICを間近に控えてるのに何故かブログを書いてるDTM班のみずみです
さて、前回・前々回とAviutlの導入を行ってきましたね
今回は無理矢理に進めて最終回としたいと思います(時間がないので…)
ちょっと長くなるかもですが気軽に見てください
それと記事の内容は20分くらいで作ったので多めに見てください…
ではいきましょう!!!!!!!!
Aviutlの起動の仕方

前々回にインストールしたフォルダの中にあるaviutl.exeをダブルクリックしてください
exeはexecution(実行)の略です
準備方法

起動したら恐らくこんな画面(再生画面)が出ると思います
しかし、この状態では何も出来ないため少し設定を行います

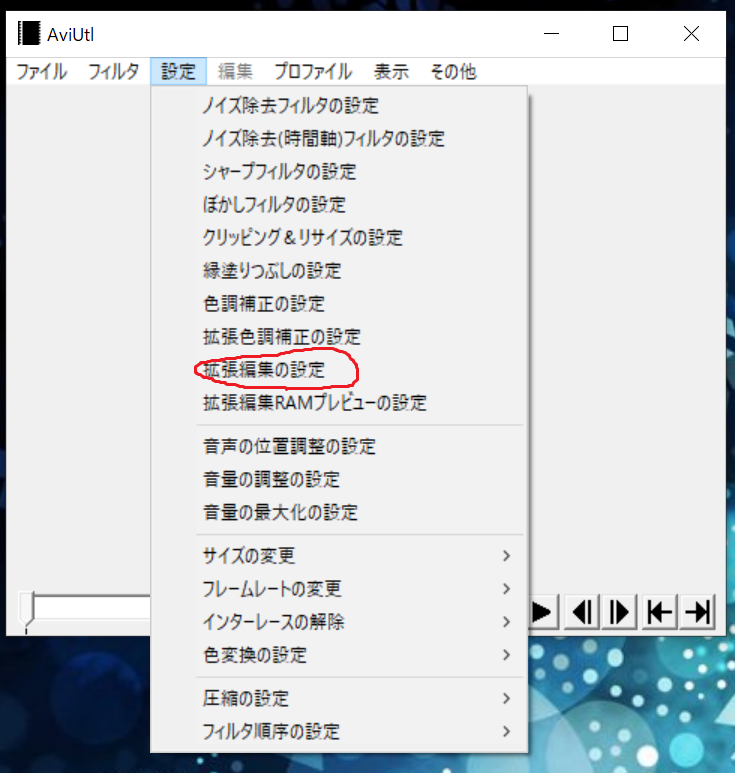
「設定>拡張編集の設定」を押すと以下のような編集画面が出ます
主にこのタイムライン上で編集を行います

次に新規プロジェクトを制作していきましょう
拡張編集画面の上で右クリックをして「新規プロジェクトの作成」を押します

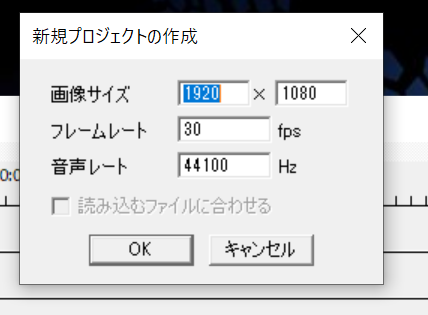
すると、以下のように画面の大きさの設定画面が表示されます
今回は適当に1920×1080としました

これでプロジェクトが作れました
次にプロジェクトが亡くならないように保存しときましょう
保存は再生画面の「ファイル>編集プロジェクトの保存」です
分かりやすい場所に保存します

また、上書き保存や元に戻すなどAviutlにも様々なショートカットキーがあるので覚えておくと時短になります
これで事前準備は終了です
超基本操作方法
この記事は超初心者向けのため最低限の機能しか使いません
ですので、もっと複雑な動作をさせたい場合はググってください…
では、まずは適当な図形を表示させてみましょう
以下のように拡張編集画面の上で右クリックして「メディアオブジェクトの追加>図形」を選択してください

すると、再生画面に白い円が表示されます
また、図形の描画画面も新たに出ます

上の赤い線が青い長方形の上にあるときに円は表示されます
こんな感じでタイムラインの概念を掴んでください
それでは図形も表示できたので、前回追加した「イージング」を使っていきましょう
描画画面中央の「X」を押し、イージング(通常)を選択します

選択したらもう一度描画画面の「X」を押します

すると新たに設定「1」というのが表示されます
この状態ではイージングは1(直線移動)を指しています
ですので今回は23に変更しましょう
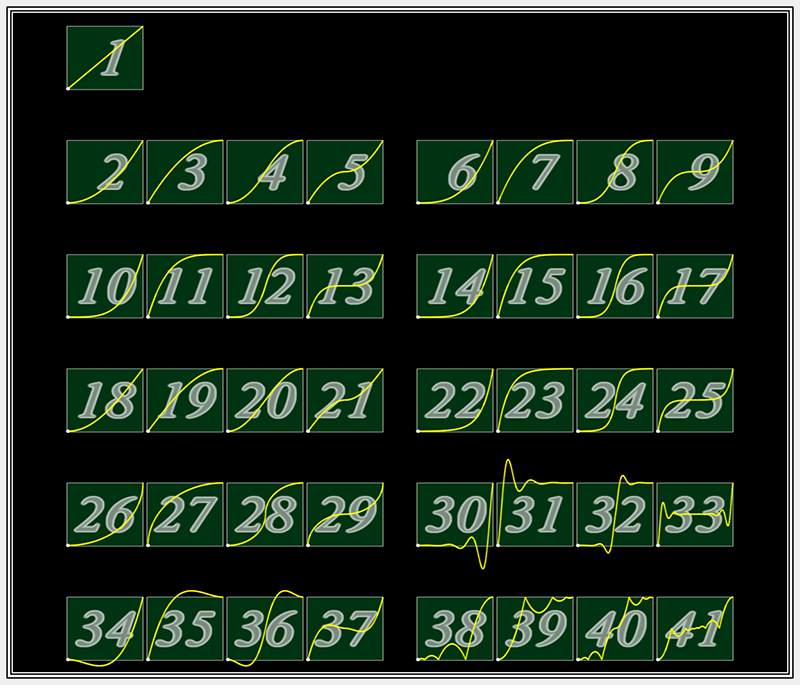
分かりやすいようにイージングの表も下に付けておきます


イージングは上のグラフの様に動きに強弱をつけるスクリプトです
しかし、グラフだけではいまいち動作が掴めないと思います
ですので早速白い円をイージングで動かしていきましょう
…その前にAviutlの座標の説明です
最初、新規プロジェクトを作る際に画面サイズの設定(1920×1080)をしましたよね
その画面のサイズがそのまま座標に反映されます
詳しくは以下の画像のようにです

y軸の正負の向きに注意です
ややこしいですね
ではこれを踏まえて円を動かしていきます
円の描画画面で以下のように設定してください

このように設定すると白い円がx軸を-400から400まで動きます
しかし、イージングの23番を使用してるとこんな動きをするはずです
こんな感じで緩急をつけれるのがイージング最大の特徴です
また、イージングやその他の動作はxyzの移動だけではなく、「サイズ」や「回転」などにも設定できます
また、イージングの番号を変えると色んな動作をするのでぜひ試してください
次に中間点の概念を導入します
中間点とは~と説明するのも分かりずらいと思うので、実際触ってみて理解しましょう
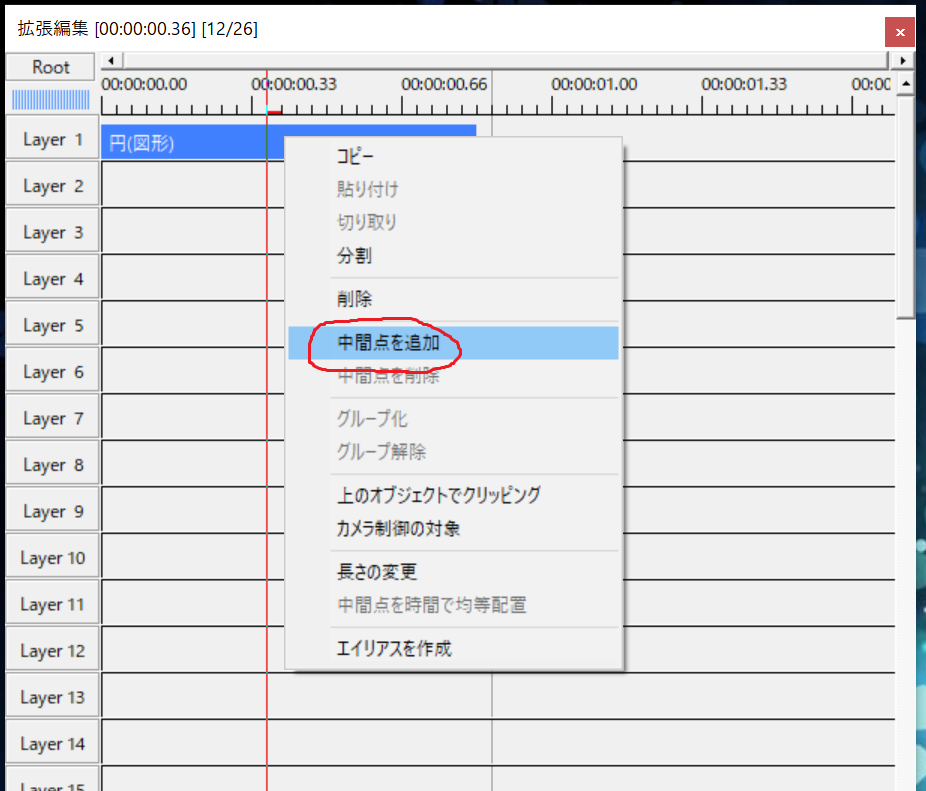
以下のように赤い線が円の青い長方形の上にあるときに、長方形上で右クリックをし「中間点を追加」を選択します

するとこんな感じで中間点が付きます

また、右側の描画画面を見るとx軸方面の移動量が変わっていることに気づきます
この状態では「円の点線で囲まれた範囲は367.3~400.0まで動く」ことを表します
また、円の左側(点線で囲まれていないとこ)をクリックすると-400~367.3まで動くことが分かります

しかし、これでは何が違うのかいまいち分かりません
ですので一回再生してみましょう
左部分と右部分で一回ずつイージングで動いています
これが中間点の機能です
動作部分を分ける壁ということですね(とても分かりずらい)
また、左右の座標の値を変更したり中間点をさらに追加することで多様な表現が可能です
かなり大雑把に書きましたが何か分からないとこがあれば連絡ください
では最後にここまでの知識を使って映像を作っていきます
最終制作
今回は手軽に済ませるため「音ハメ動画」を作ります
以下のURLからbecoさんの「がらんどう」をダウンロードします
SoundCloudで公開しているbecoさんの曲はフリーで使用できるのでありがたく使用させていただきます、神
ではダウンロードした曲をAviutlに追加します
追加方法は拡張編集画面にドラッグアンドドロップでOKです
そして、曲をトリミングします
今回は曲の最初のリズムのいいとこのみを使います
トリミングは左右の長さを調整するだけでOKです
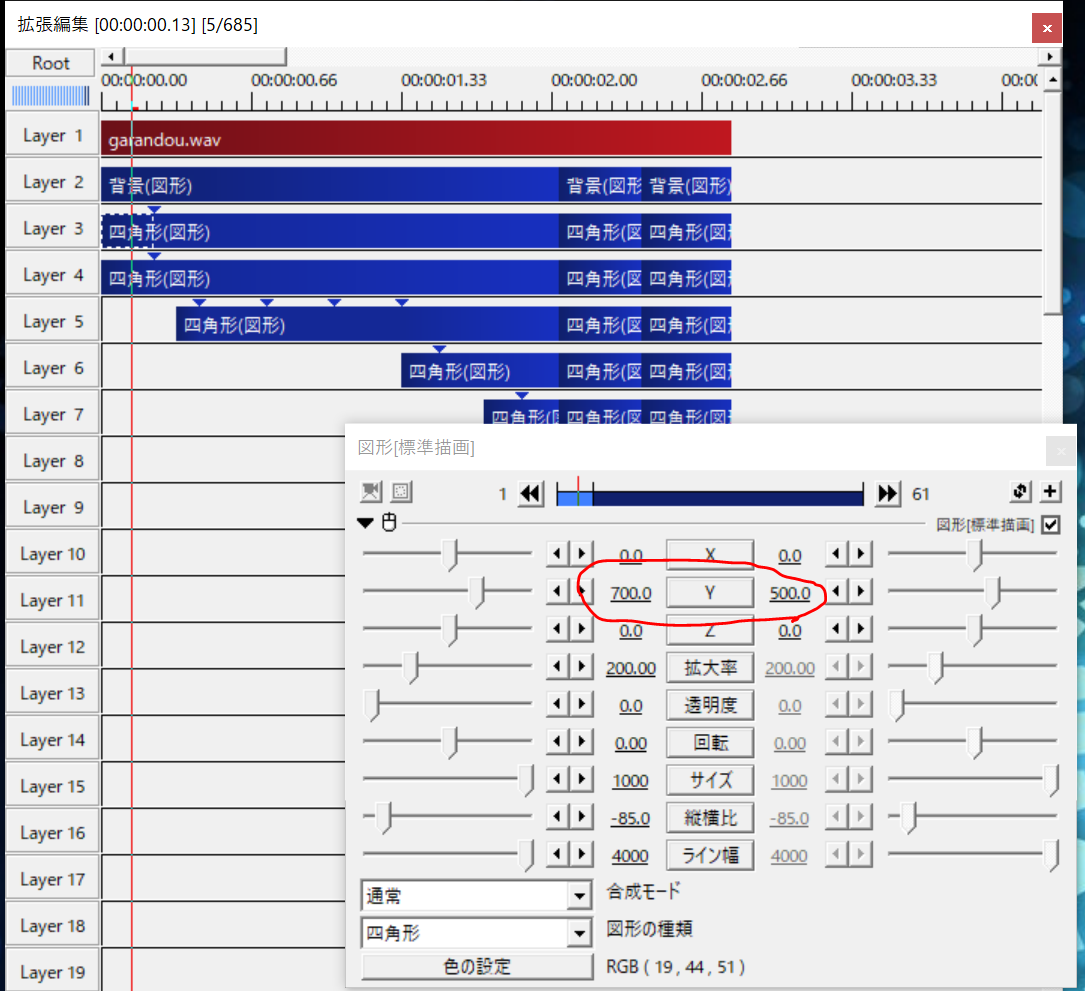
そして以下のように設定します

背景は拡張編集画面で右クリックした後「メディアメディアオブジェクトの追加>図形」を選択し、図形の種類から背景を選びます。同様に四角形もいくらか追加します。色は配色サイトを見ていい感じのやつに設定しましょう。今回は時間がないので適当です。
そして四角形のxyzやライン幅、サイズなどイージングを追加し、移動量を調整します
上の図では四角形がy座標を700~500に移動します
以下の図ではライン幅が80~20に狭まっています

こんな感じで1つ1つ試しながら作っていきましょう
とても地道な作業ですね
…で、20分くらいで作ったのが下のやつです
はい、クソ短いっすね
しかも配色がとても気持ち悪いです🤮🤮🤮🤮🤮🤮
けどまぁそれっぽくはなった気がします
たぶん…
最後に
今回はイージングのみを説明しましたがAviutlは他にもたくさん機能や追加できるスクリプト・プラグインが無料であります。「こんな表現がしたい!!」「こんな動画を作りたい!!!」っていう人はWCEに入ってくださると足掛かりくらいは教えることができるかもしれません。
ちなみに今回は20分制作の動画でしたが3日くらいかけると前々回紹介したくらいの動画は初心者でも作れます。気になる人はWCEにきてくださいね…あわよくば入ってください…