忘年会・新幹部発表
あけましておめでとうございます、プログラミング班2年さじです!
昨年は2013年度理工展に加え、冬コミ(コミックマーケット85)に参加したり、各種勉強会などを行うことでさらに活動の幅を広げることが出来た1年になったかと思います
2014年もさらに広くさらに深く活動していきたいと思います!
ブログでの活動報告
ブログにはこれまでも外部イベント出展の際の告知・技術記事・サークル紹介などの各種記事を投稿してきましたが
これからはそれらに加えてサークル内のイベント・活動ごとに、その様子をお伝えする記事を書いていきます!
WCEのタイムリーな活動の雰囲気を記録・お知らせできたらいいなと思います
(12/20)忘年会・新幹部発表&引き継ぎ
ということで早速昨年末の忘年会の様子を報告します
2012年最後の活動日だった12月20日活動後に、サークルメンバーで忘年会を行いました!
忘年会はメンバーの1年の活動を労う場であるとともに、新年度の幹部(三役および各班班長)の発表・引き継ぎの場となっております
新幹部は12月中の現幹部の話し合い等により以下のようになりました!
副幹事長
ケアルガ(プログラミング/1年)
会計
しゃもじ(プログラミング/1年)
プログラミング班長
アゲハマ(プログラミング/2年)
プログラミング副班長
ケアルガ(プログラミング/1年)
CG班長
ベンケイ(CG/1年)
広報
さじ(プログラミング/2年)
各プロフィールはWCE HPからどうぞ!
会議などで代表として活動を行う三役および各活動班をまとめる班長が、現2年及び1年から選ばれました
昨年度副班長を設けていた班もありましたが、各班で調整を行った結果今年はプログラミング班のみに設置されました
私さじは新たに広報として、HP・Twitter・ブログなどでの広報活動を担当することになりました!
新しい幹部で2014年もどんどん活動していきたいと思います!
現4年は引退となるため、忘年会中では新幹部発表に引き続き送別会も行われ、在来生からの一言とCG班によるキャラクターイラストが添えられた色紙が渡されました
実質現4年はWCE創設メンバーであり、これがWCE初の送別会となりました
普段の活動はおとなしめですが、忘年会中は一発芸も飛び出すなど、ここぞとはっちゃけるメンバーも見られたように思います
以上忘年会でした!
現在は冬コミ作品製作も終わり一段落という状態ですが、春季休暇中の合宿なども順次計画されています
引き続き活動・イベントあればブログのほうで告知していきたいと思います
ロボット・メカの描き方 装甲の形状2
はい、CG班4年の現象也です。
今回も前回の「ロボット・メカの描き方 装甲の形状1」に引き続き装甲の形状について取り扱います。

①急激に形状の変化するデザインを避ける
私たちが走ったり、物をぶつけられると身体に力や衝撃が加わるように、ロボット・メカも動いたり、戦闘で攻撃を受けたりすると機体に力や衝撃が加わります。
その際、形状の大きく変化する部分に通常より大きな力が加わり機体が破損してしまうことがあります。この現象を応力集中と言い、工業製品を設計するにあたって特に気をつけなければならないポイントに一つです。
旅客機や潜水艦、身近なところでは炭酸飲料のペットボトルなど応力集中を抑えるために丸くデザインされているものは多いですね。
上のイラストの①の胸部メンテナンスハッチが四角でなく角部が丸みを帯びているのも、①の背部燃料タンクが直方体でなく円筒なのも角部や隅っこでの応力集中を抑えるためです。
「あ、ここには負荷がかかるな・・・」と思ったら、「V」を「U」にするように角部を丸くデザインしましょう。
②面構成を多様にする
これは生産効率など現実的な視点から考えると避けるべきなのですが、あくまでデザイン性重視なので許してください。
面構成を多様にするというのは(現象也の中では)「多面体」「突起」「くぼみ」「カーブ」を取り入れてデザインすることを指します。
イラストの②の面の縁に沿って走らせた赤線を観てみると、どれも手前や横方向に折れ曲がっていたり、歪曲していたりします。
これは「多面体」「突起」「くぼみ」「カーブ」が取り入れらていることを示しています。
上記が取り入れられた面は平面に比べ情報量が増えることで、面が間延びせず飽きさせないデザインとなります。
デザインする際は直方体や楕円体など単純な形状を描いた後に、面を増やしたり、角度を変えたり、一部を膨らませたりくぼませたりするといいでしょう。
③典型的なイメージを知る
またまた、あまり科学的でないアドバイスですが・・・
常にこれに従うというわけではないですが、ロボット・メカの形状によって以下の図のようにイメージが変わってくると思います。

実例で言うと・・・(作品名は省略しますw)
鋭い→ガンダムエピオン、ブリュンヒルト
鋭い+丸い→ニルヴァーシュ、ランスロット、オーラバトラー
丸い→ボール、タチコマ
丸い+ごつい→スコープドッグ、ティエレン
ごつい→ディバイソン、ガンダムヴァーチェ
ごつい+鋭い→デンドロビウム、AOZシリーズの機体
こんな感じですかね。
あくまで 原則的な話であることに注意してくださいね。
それでは、また次回。
関連記事
「ロボット・メカの描き方 装甲の形状1」
パースを使って背景を描く
CG班2年のベンケイです。
新学期が始まって早二週目。
新入生の皆さんは大学生活に慣れたでしょうか。
私は春休みにだらだらしすぎて(あと無駄に授業に出ているせいで)、瀕死です。
ライフゲージは真っ赤に染まっていることでしょう。
回復薬かセーブポイントが欲しい…
さて、今回はまじめに絵でも描きましょう。
先日灰色さんがPaint tool SAIで簡単にパースをとる方法を解説されたので、実際にパースを使ってみましょう。
パースといえば建物(?)なので、今回は木造の家を描きます。
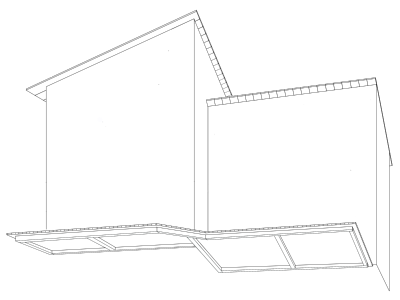
まず適当に概形を、パースをとって描き、主線を決めます。

なんか歪んでますが気にしません。後で隠れてもらいます。
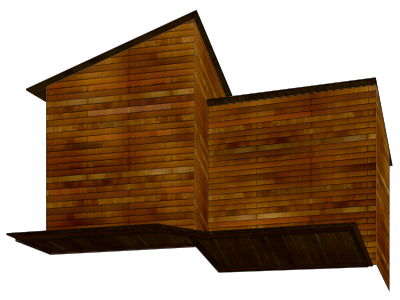
次に壁とか屋根とか塗ります。

それっぽくなってきました。
ここで柵とか窓とかを作ります。

まあこんな感じに適当に。
これを自由変形を使って貼り付けていきます。

最後に背景と細かいところを描いて完成です。

私はCG初心者なので自由変形という機能を最近知りました。
ツールやショートカットキーを使いこなせれば作業効率が上がります。
皆さんは是非覚えてください。
よく使うショートカットキー
こんにちは!
プログラム班2年のもりりんです。
今回はよく使うショートカットキーについて書こうと思います。
基本的に自分が作業(プログラミング)しているときに使うものばかり挙げていきます。
これはショートカットキーを今まで敬遠していた方向けですので、悪しからず。
そもそも、ショートカットキーとは何ぞや!?という方もいると思います。まずはその疑問から解決しましょう。
ショートカットキーとは
ショートカットキー(キーボードショートカット、もしくはホットキーとも言う)とはコンピュータの特定の機能を動作させるために押すキーです。
例えば、マウスで編集→コピーするのと、Ctrl+Cを押してコピーするのが同じ効果となります。
マウス使用の得手、不得手の度合い、ショートカットキーを暗記している度合いによりますが、場合によってはショートカットキーを使うほうが手軽に特定の機能を実行することができます。
まぁなぜいきなりショートカットキーの話をしだしたかといえば、
少し前に友人とフォトショ(Photoshop)をいじっていたら、友人がコピーをいちいち右クリックしてコピーを選択して…とやっていまして。
これを見ていたら、非効率すぎる!!とワナワナしちゃったわけですよ。
聞いたらショートカットを使ったことがないというではないですか!
ショートカットキーを使ったらコピーなんて一瞬ですよ、一瞬。
と、いうわけで。
ショートカットキーはたくさんありますが、その中でもいろんなときに使える便利なものだけ紹介しようと思います。
※以下のショートカットキーは、テキストエディタでもペイントソフトでも(その他色んなソフトでも)基本的に共通したキー操作なので初めて使うソフトでも使える(事が多い)です。
では、さっそく。
全て選択 Ctrl + A
コントロールキー+Aキー で、全て選択します。
自分の場合、プログラミングしていてソース全部他のところに移したいときや、全部消去したいときに使います。
ショートカットキー使わなかったら上から下までスクロールしなくちゃいけませんからね。
長ければ長いほど大変です。
コピー Ctrl + C
コントロールキー+Cキー で、ドラッグしてあるものをコピーできます。
全部をコピーしたいときは是非上記の「全て選択」と一緒に使ってください。
コピーは頻繁に使いますよね。プログラミングでは似た表現が多いのでかなり便利です。
例えば、JavaだとSystem.out.printlnとかいちいち打っていたら面倒ですよね。
別にプログラミングだけに使えるわけではないですよ。
WordやExcelでもちゃんと使えますので是非試してみてください。
切り取り Ctrl + X
コントロールキー+Xキー で、ドラッグしてあるものを切り取りできます。
コピーと同じ使い方ですね。
自分の場合は、書いた文字の場所を変えたいときに切り取りしたりします。
文章書いてると途中で順序逆にしたくなりますよね…。
貼り付け Ctrl + V
コントロールキー+Vキー で、コピーや切り取りしたものを貼り付けます。
コピーして貼り付けが、ショートカットキーを使うとこんなに簡単です。
是非連携技として習得して欲しいものです。
取り消し、1つ戻る Crtl + Z
これは作業しているソフトによって使い方が違います。
文章を書くソフトだと、今書いた文字が消えます。この場合、Back spaceがあるので基本的に使いません。
しかし、この機能が本領発揮するのは、ペイントソフトや画像編集ソフトの場合です!
ペイントソフトでいい線が描けなかったとき、矢印で1つ戻る、を繰り返しているとカーソルの移動が面倒です。
そこで、Crtl+Zなのです。これを押せば、一つ戻ってくれるのです。わざわざカーソル移動させなくてもすむのです。
今まで使っていなかった方は、是非この機会に一度やってみてください!
とりあえず、ショートカットキーの紹介はこれで終わります。
どれも便利なので是非試してみてください。
他にもショートカットキーはたくさんあるので、気になった方は調べてみてください。
参考
萌えも女子力の時代
こんにちワン
CG班2年ののえるです。
今回は女の子のお化粧について書きたいと思います。
我流なので参考にならない場合もございますが、ご了承ください。
最近はけばすぎて
お化粧=汚い、個性がなくなる
と思われがちです。
しかし、お化粧は顔を明るく見せたり、顔の印象を変えたりすることに使えるわけです。
いわゆるナチュラルメイクですね。
営業をやってる人なら男性もお化粧をしているそうですよ。
というわけで、今回は二次元の女の子にお化粧をしてみたいと思います。
もとの絵はこちら

1.ファンデーション

二次元補正がかかるので必要ありません。
今回は下塗りという扱いにします。
2.アイシャドー

FFシリーズや、アメリカのゲームのCGなどを見るとわかると思いますが、目の周りが異常に濃いですよね。
というわけでアイシャドウを塗ってみます。
今回は失敗しにくいと言われている茶色系を使います。
上まぶたは薄め→濃いめでグラデーション。
目尻は目の際をなぞるように濃いめの茶色を(ぼかしつつ)置く。
下アイラインは薄茶色でもいいのですが、個人的な好みでピンクをうすーく塗ります。
目頭に白を乗せるとみずみずしく見えます(アイドルがよくやっていますね)。
目の周りが強くなってしまったので、アイラインを濃くしてバランスを取ります。
3.チーク

最近はこんな感じのチークをする女性が多いのですが、正直チークってまるわかりですよね。
ほっぺの山全体を、うすーく染めてあげます。
ピンクは白人向きなので、日本人などの黄色人種にはあまり向きません。
なので今回はオレンジを塗ってあげます。
4.口紅

プルプルするように、今回はピンクを塗ります。
真ん中を厚めに、端を薄めに塗ると馴染みやすいです。
5.ハイライト

顔を明るく見せます。
基本的に顔の盛り上がってる部分(鼻の筋とおでこのTゾーン、ほっぺの上部)に塗ります。
上まぶたに塗ると目があっさりしてしまうので(スッピンに見せる場合は逆に乗せてもいいのですが)、今回は無しにします。
6.完成

女の子は食べられる(意味深)側なので、美味しくジューシーに見える配色をするといいと思います。

比較してみても右の方が若干顔の印象が強いですよね。
ちなみに、私のWCEのプロフィール写真は今回のやり方にせんとくんにメイクしたものです(若干目を拡大するというチートも使いましたがw)。
一応参考書などが欲しい方はこちらを参考にしてください。→
これは私が大学に入学する時に買ったものです。
あとはももちの動画やPVを見てお勉強ですね。
アイドルや歌手のPVはメイクさんがつくのでお手本としてわかりやすいと思います。
最近だとラブライブ(アニメ)もなかなかお化粧が濃いめですね。
要はやりすぎなければいいと思います。
音楽基礎知識・前編
DTM班のジャミラスです。
前回はコード進行について書きました。今回はコードの話を書こうと思ったのですが、
コードの話に入る前の基礎知識のようなものを書いておこうとおもいます。
①スケール
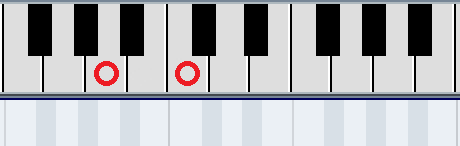
ピアノの白い鍵盤をドから高いドまで順番に鳴らしてみましょう。
これがメジャー・スケール(長調)という明るい音階です。
次に同じように白い鍵盤をラから高いラまで鳴らしてみましょう。
これがマイナー・スケール(短調)というしっとりとした音階です。
同じ鍵盤を使って順番に鳴らしているのにかなり印象が変わりました。
ところでピアノの鍵盤を見てみると白い鍵盤の間に黒い鍵盤がある箇所がありますね。
白い鍵盤同士で隣り合っている箇所の幅を半音、間に黒い鍵盤がある箇所の幅を全音と言います。
全音は半音2つ分です。
つまり同じ白い鍵盤でもドとレ、ミとファでは違う響き方になるわけです。
このように半音と全音が混ざっている音階のことをダイアトニック・スケール(全音階)といいます。
②度数
音程を表すのに「度」という単位を使います。
例えばドからミまでは「ド・レ・ミ」で3度ということになります。
さて度数は白い鍵盤で数えますが場所によっては同じ度数でも幅が変わってきます。
先程のダイアトニック・スケールでは白い鍵盤の幅には半音と全音がありました。
前述のドとミの間を見てみると全音が2つ(半音が4つ)でしたね。

それではラとドの間を見てみましょう。
同じ「ラ・シ・ド」で3度となりますが全音が1つと半音が1つ(合計して半音が3つ)なのがわかります。

このような場合前者を「長3度」後者を「短3度」と呼びます。
さて長くなったので今回はこの辺で終わっておこうと思います。
次回は本格的にコードの話へ入ろうかと思います。

